Download lebah_eclipse_project.zip
|
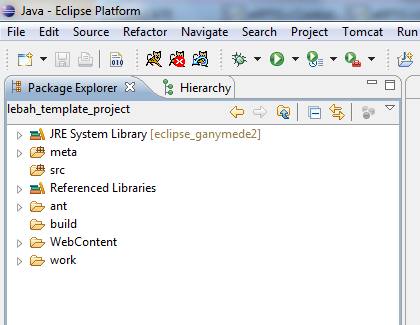
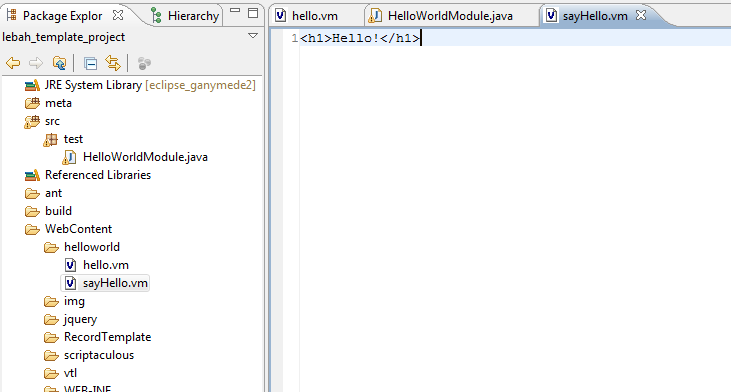
A Beginner Tutorial on LeBAH Framework LeBAH provides you with a framework to develop a web-based application. Ajax in LeBAH Application The LeBAH framework uses Ajax function call for every request to the server, but you as a programmer, are not required to know or learn Ajax to develop an Ajax based application with LeBAH. In fact, you do not need to know anything about Ajax, because the Ajax framework has been integrated seamlessly into the LeBAH framework. Therefore, by using the LeBAH framework to create a web-based application, you actually are creating an Ajax-based application without you even knowing it. Let me guide you, step by step instructions, on how to develop an application using LeBAH, and you shall see how this framework being very easy to be used even by a beginner programmer. LeBAH Project Setup To begin, let’s setup a LeBAH based project in Eclipse Platform. Download the lebah_template_project.zip from this link: lebah_eclipse_project.zip Unzip it into your Eclipse workspace folder, so that, a folder called lebah_template_project is available there. This is how folders in lebah_template_project looks like in Eclipse Platform.
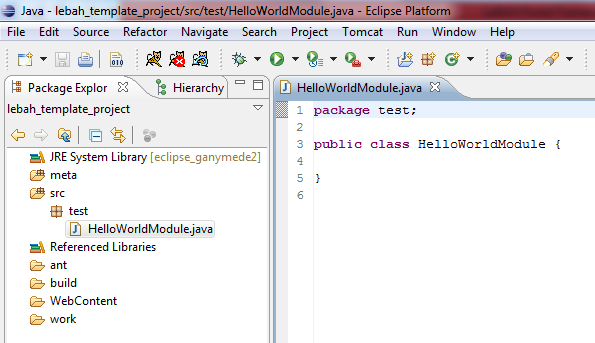
Creating a simple Hello World program Let’s create a simple Hello World program. You shall create a page to just display a Hello! first, then we shall proceed to a more interactive Hello World program. Do these steps: 1. Create a package name test in the src folder. 2. Create a class name HelloWorldModule in the test package.
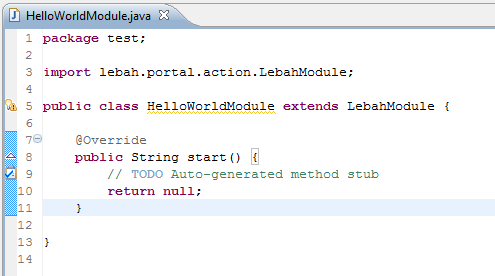
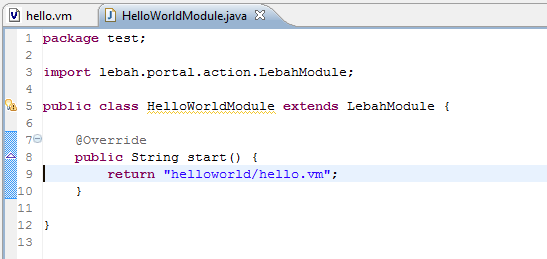
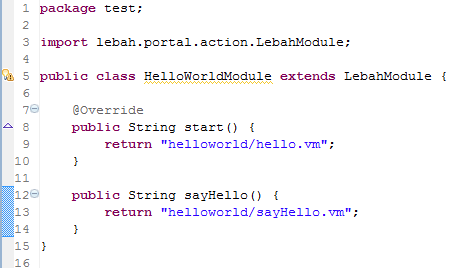
3. You have just created a java program called HelloWorldModule, but it is not a LeBAH module yet. To make it to qualify as a LeBAH module, just extends it to a lebah.portal.action.LebahModule, and you need to override a start() method as shown below.
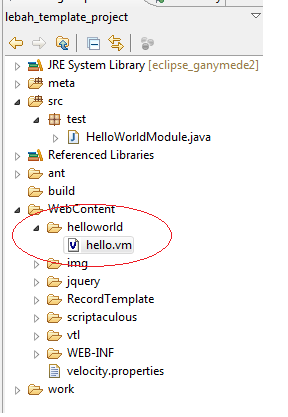
As you can see in the figure above, a basic LebahModule consists of one method called start() that return a String value. The return String value is very important, it shall tell the program, what is the page to display after this method was called. In the HelloWorldModule above, after the method start finished execute, it must display the results to a page. Let’s create this page. 4. Under the WebContent folder, create a new folder called helloworld. 5. Under the helloworld folder, create a file called hello.vm.
6. Write the content of hello.vm just to display a big Hello word.
7. Now, you must tell the start method of the HelloWorldModule to use this page as it’s view. To do this, just return the name of this page, as shown below.
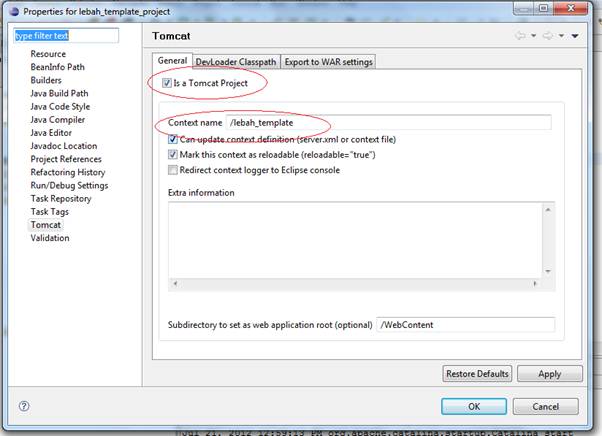
OK, actually you are done, and you can do a test run. But first let’s check on the Project Properties first. Figure below show the project’s Properties as given by my Eclipse’s lebah_template_project.
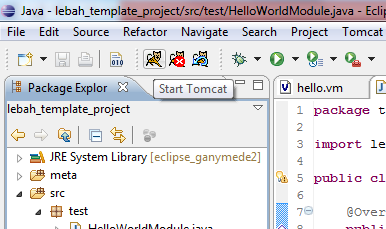
You must specify this project as a Tomcat Project, and then specify it’s Context name. In the figure above, the context name is /lebah_template. This should be the name that you shall type in the URL address bar. Now, it’s time to run your fisrt LeBAH module with your internet browser. Start your Tomcat. (I am using Tomcat Sysdeo plugin).
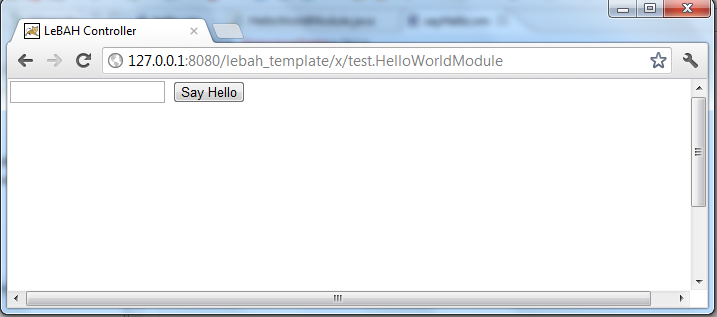
Open your Internet browser, and key in this URL: http://127.0.0.1:8080/lebah_template/x/test.HelloWorldModule and press Enter. You should get a page that display a big Hello!
Let’s Continue….. We shall continue to create a more interactive Hello program. Let’s create a web application that accept a person’s name, and it shall greet that person by return a Hello person’s name.
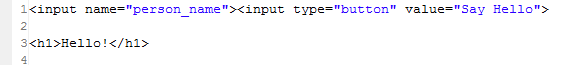
1. Modify the helloworld/hello.vm to include an input field and a button as below.
A person shall key in his name in the input box, and click on the “Say Hello” button, and then the browser shall return a Hello message to the person’s name. Anyway, the above HTML code shall do nothing yet! We need to add some scripts to the code so that it can send a request to the HelloWorldModule program. The program in turn shall receive the request and do something with it, and in this case, just return back the name to be displyed on the return page. I shall introduce you one important javascript function available in the LeBAH framework.
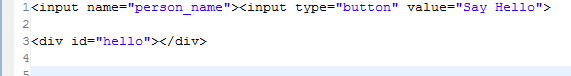
LeBAH’s doDivAjaxCall LeBAH Framework has a javascript function call name doDivAjaxCall$formname(‘arg1’,’arg2’,’arg3’), with three arguments. arg1 = the name of the div in your html page. arg2 = the name of the command you send to the program. arg3 = is the parameter list just like a query string in any web request call. (Most of the time, the arg3 is left empty… but it’s depends on your requirement…). As in any web request, the return result is an html content. This html content shall be rendered in section of the web page that contain within the div element. (*the span element can also be used) So, you shall create a div element in the above html. 2. Create the div element as shown below.
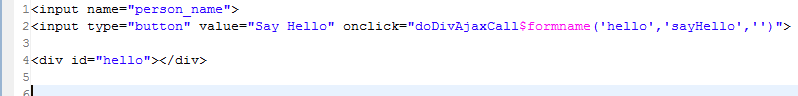
As you can see, we have just replaced the <h1>Hello!</h1> with <div id=”hello”></div>. The div element you have created has an id = “hello”. The id is use to identify an element in an HTML content. 3. Next, we need to add an onclick event to the button which shall call the doDivAjaxCall function as shown below:
(The $formname appended at the end of the doDivAjaxCall function is required
for the LeBAH framework, and I will not discussed about it here, as it is not
within the scope of this tutorial) The first argument of the doDivAjaxCall refer to the id of the div element. This shall tell the application where to put the returned html content. The second argument, is the command you send to the HelloWorldModule program. As you can see, this command is “sayHello”. Let’s see, what we shall do with the HelloWorldModule program. It shall received a command name “sayHello”, so, it must do something with it. For this purpose, we shall create a new method, let’s call this method sayHello. 4. In the HelloWorldModule.java, create a new method name sayHello, this method must be public and return a String.
The return value of the sayHello() method is the page of the html content that contains response from this “sayHello” command. Let’s create this page first. 5. Under folder helloworld, create a new file name sayHello.vm. Write content of this file with this: <h1>Hello!</h1>
6. Modify the HelloWorldModule.java to return the sayHello.vm page as shown below.
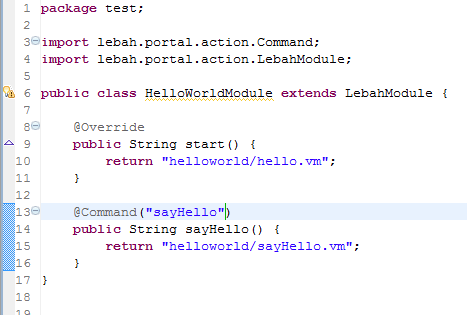
How to tell the program that, this method should be invoked whenever a command “sayHello” was received? To do this, LeBAH is using an annotation name Command. 7. Put @Command annotation with “sayHello” as it’s argument, as shown below:
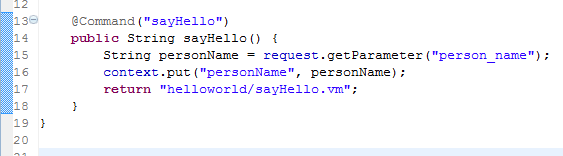
The Command annotation is available inside the package lebah.portal.action, as shown by the import statement above. 8. The method sayHello, shall read a value from input field name “person_name”. Let’s just put this value into a context object.
The value of “person_name” is then stored into a context object with key “personName”. This variable shall be recognized in the returned HTML content as $personName. From this, the html content can get the value from “person_name” in a variable $personName. 9. Modify the sayHello.vm as below: This shall display “Hello” with the person name after it.
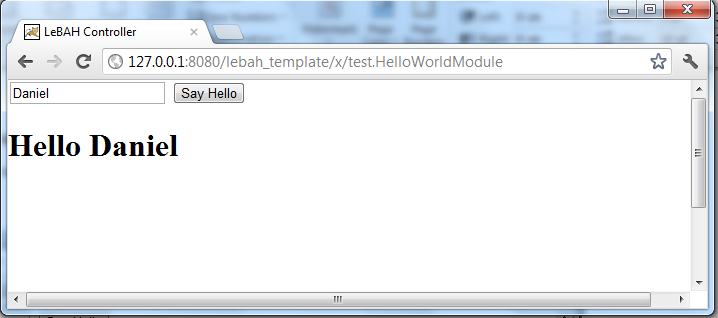
You are DONE now. Now, let’s test this program. Start Tomcat, and run the URL as before in the Internet browser.
You have just being introduced to the very basic of LebahModule. Actually from what you have learned here, you can already develop a full fledged Ajax based web application.
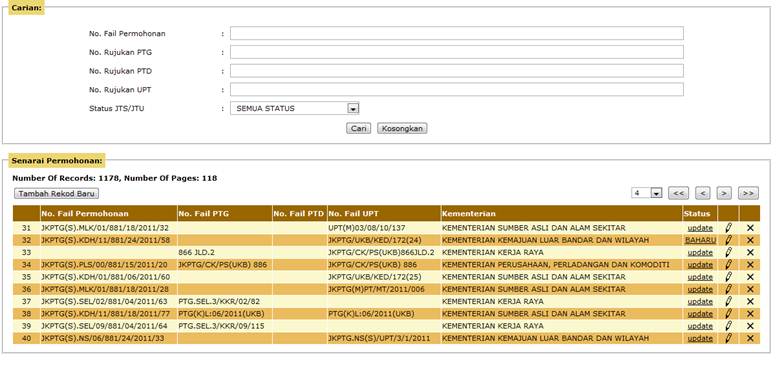
What’s Next? Next, I shall introduce you, to the LeBAH Record Template for developing a database driven application. This template shall help you to develop such application in just few minutes, complete with database insert, update and delete operations and also comes with records pagination, just like an example shown below:
|